Difference between revisions of "Introduction to Semantic Concepts"
| Line 8: | Line 8: | ||
== Introduction to semantic Concepts == | == Introduction to semantic Concepts == | ||
| − | |||
==⌘⌘ Intro == | ==⌘⌘ Intro == | ||
Revision as of 20:00, 3 October 2017
<slideshow style="bitplan" headingmark="⌘⌘" incmark="…" scaled="true" font="Comic Sans MS, Calibri, cursive" >
- title
Introduction
to
Semantic Concepts- author
- Wolfgang Fahl info@bitplan.com
- footer
- Introduction to semantic Concepts
- subfooter
- SMW CON Spring 2015
</slideshow>
Introduction to semantic Concepts
⌘⌘ Intro
This is a tutorial for people generally interested in using Semantic MediaWiki and learning more about the background of it. Understanding the Semantic MediaWiki concepts will help you
- find out what you can do with a Semantic MediaWiki
- decide about your use of Semantic MediaWiki
- teach these concepts to others
⌘⌘ Agenda
Some questions will guide this tutorial:
- What does Semantic Web mean?
- What is a semantic wiki?
- How is semantic data stored in a semantic wiki?
- What are triples?
- ...
The goal ist that you should be able to explain to others what a Semantic MediaWiki is.
⌘⌘ Wolfgang Fahl
- Wolfgang wf@bitplan.com is from germany.
- He is a teacher for software architecture
- He has been working with MediaWiki since 2007
- He has started learning english in England
⌘⌘ What does Semantic Web mean?
- Semantic means "meaning".
- "Web" means World Wide Web.
But why should it be necessary to add meaning to the World Wide Web?
The issue is that the World Wide Web has parts that are nicely understood by humans and other parts that are nicely understood by computers.
The message "It's a girl!" is not well understood by a computer.
⌘⌘ Semantic Web - a misnomer?
"Semantic Web" might well fit the definition of a Misnomer:
A misnomer is a word or term that suggests a meaning that is known to be wrong. Misnomers often arise because the thing named received its name long before its true nature was known.
The Semantic Web received it's name by the inventor of the World Wide Web Sir Tim Berners Lee in a Scientific American Article of 2001.
The Semantic Web is not a separate Web but an extension of the current one, in which information is given well-defined meaning, better enabling computers and people to work in cooperation
⌘⌘ What does Semantic Web mean?
Quite a few parts are about making human-computer interaction possible - where it would be helpful if the computer understands what a human being wants and of course the other way round that the human user understands the computer.
The goal of making the Web "meaningful" ist to allow
- human-human
- human-computer
- computer-computer
communication via the web where there is a common ground of understanding which is the basis for every good communication.
⌘⌘ What does Semantic Web mean?
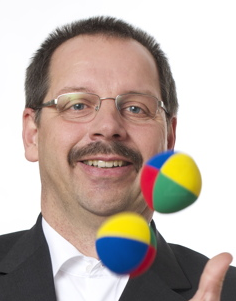
To achieve this common ground the fundamental differences in how humans and computers understand the meaning of facts is to be bridged. People are e.g. good at recognizing faces. Computers are not.
The mum of this baby  will easily recognize her girl. A computer will need a very sophisticated algorithm and lots of data to get close to this capability.
Now this picture has been in the news as "It's a girl!" and millions of people over the world cheered up. How could a computer
get as excited about this news as humans would get?
will easily recognize her girl. A computer will need a very sophisticated algorithm and lots of data to get close to this capability.
Now this picture has been in the news as "It's a girl!" and millions of people over the world cheered up. How could a computer
get as excited about this news as humans would get?
⌘⌘ How humans understand meaning
Humans are very good at understanding things:
- by pictures
- by symbols
- by structure
- by text
may be even in this order of understandability.
⌘⌘ Pictures
Faces are the first thing humans learn to remember. This was an important survival skill for stoneage people. They had to be able to recognize friend and foe. That's why the "web of faces" is the most natural web of meaning that people interact with. Social networks these days take advantage of this natural ability and need of humans. This family here is easily recognized:
[[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] [[|150px|link=]] ... further results
⌘⌘ Symbols
Symbols are the closest thing to faces that are used to convey meanings. Pictograms link a picture to some kind of
concept/meaning. With a pictogram the idea is to be able to communicate regardless of the language the viewer might
understand.
Most humans will understand what the above symbol means if it's shown in the context:

⌘⌘ Text
Writing characters were the next step in improving communication between humans. Different cultures developed different ways to do it:
- Chinese 這是一個女孩
- Arabic انها فتاة
- Hebrew זאת בת
- Hieroglyphs

- Latin It's a girl!
⌘⌘ Structure
Structure conveys meaning e.g. when a hierachy is presented like in your organizational chart. Typical structures are:
- lists - like a list of heirs to the throne
- tables - like a table of all kings and queens of england since 1600
- trees - like the family tree of queen elizabeth
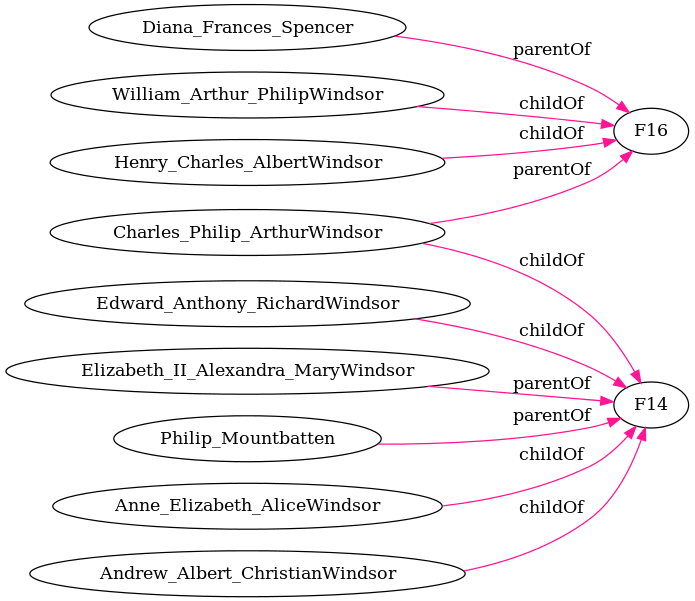
- graphs - like the relation between relatives
⌘⌘ Human vs. Computer communication
 Humans communicate best via pictures. E.g. body language and facial expression is much more important during a conversion than
what people say.
Humans communicate best via pictures. E.g. body language and facial expression is much more important during a conversion than
what people say.
⌘⌘ What is a semantic wiki?
 Semantic Media Wiki (SMW) extends a MediaWiki to be able to store and retrieve structured information together with MediaWiki pages.
Semantic Media Wiki (SMW) extends a MediaWiki to be able to store and retrieve structured information together with MediaWiki pages.
 (https://en.wikipedia.org/wiki/Princess Charlotte of Cambridge)
(https://en.wikipedia.org/wiki/Princess Charlotte of Cambridge) (https://en.wikipedia.org/wiki/Prince George of Cambridge)
(https://en.wikipedia.org/wiki/Prince George of Cambridge) (http://en.wikipedia.org/wiki/Prince Harry)
(http://en.wikipedia.org/wiki/Prince Harry) (http://en.wikipedia.org/wiki/Prince William, Duke of Cambridge)
(http://en.wikipedia.org/wiki/Prince William, Duke of Cambridge) (https://en.wikipedia.org/wiki/Catherine, Duchess of Cambridge)
(https://en.wikipedia.org/wiki/Catherine, Duchess of Cambridge)
⌘⌘ How is semantic data stored in a semantic wiki?
If you'd like to store information in SMW you might want to pick three things:
- a subject
- a predicate
- an object
The subject is usually a page e.g. a MediaWiki article about the Royal baby. This article might be named "Princess Charlotte of Cambridge". In this article you'd like to keep track of when the baby was born with the predicate "is born". The object will then be the date of birth 2nd of May 2015 or in ISO notation: 2015-05-02.
⌘⌘ subject-predicate-object
In MediaWiki markup such subject-predicate-object statements are created with the following notation:
The princess of cambridge was born on [[is born::2015-05-03]] Her rank inline to the throne is [[throne rank is::4]]. Her mother is [[mother is::Duchess Kate]].
The princess of cambridge was born on 2015-05-03
Her rank inline to the throne is 4.
Her mother is Duchess Kate.
The values in the double square brackets are called Properties.
⌘⌘ What are triples?
A subject-predicate-object set is called a "triple". The "database" used to store in a Semantic Wiki is a TripleStore. There are quite a few different notations for triples and there are quite a few TripleStore implementations.
⌘⌘ How do i edit data?
Adding Semantic Properties directly in page content can get very tedious if the semantic content is wells structured. In this cases its better to work with Semantic Forms. See Persons as an example.
⌘⌘ How do i query data?
| name | picture | noInLine |
|---|---|---|
| Elizabeth_II Alexandra MaryWindsor |  | 0 |
| Charles Philip ArthurWindsor |  | 1 |
| William Arthur PhilipWindsor |  | 2 |
| "Prince George of Cambridge" |  | 3 |
| Princess Charlotte of Cambridge |  | 4 |
| ... further results | ||
Using the #ask parser function you can select semantic content and display it. The following query displays the list of people with a number in line to the throne of less than five:
{{#ask: [[Concept:Person]][[Person noInLine::<5]]
| ?Person name = name
| ?Person picture = picture
| ?Person noInLine = noInLine
| mainlabel=-
| sort=Person noInLine
| limit=5
}}
⌘⌘ What import and export options are there?
The data in the example was taken from the Royal92.ged GEDCOM source.
It was imported with the smartMediaWiki approach to be shown tomorrow.
Importing directly to the SMW tripleStore is possible but a technical challenge.
Export is possible via different Result formats
⌘⌘ How do I present query results?
(Elizabeth_II Alexandra MaryWindsor, noInLine: 0)
 (Charles Philip ArthurWindsor, noInLine: 1)
(Charles Philip ArthurWindsor, noInLine: 1) (William Arthur PhilipWindsor, noInLine: 2)
(William Arthur PhilipWindsor, noInLine: 2) ("Prince George of Cambridge", noInLine: 3)
("Prince George of Cambridge", noInLine: 3) (Princess Charlotte of Cambridge, noInLine: 4)
(Princess Charlotte of Cambridge, noInLine: 4)
See also List_of_Persons
⌘⌘ How do I present query results? graphs
⌘⌘ Literature / Links

|
Working With MediaWiki Yaron Koren |

|
Foundation of Semantic Web Technolgoies Pascal Hitzler, Markus Krötzsch, Sebastian Rudolph |
| Semantic Media Wiki |